🔍QA & TEST/🧑🏻💻Python
[팀 스파르타-업무자동화] 4주차 - 구글 Apps Script
siwoobyeol
2024. 8. 30. 18:19
1. Apps Script 문법 코드
function myFunction() {
// Apps Script는 JavaScript 기반의 프로그래밍 언어입니다
// 변수 만들기
let hello = '안녕하세요!';
let name = '김르탄';
// 출력 구문. Python의 print()와 같습니다
// console.log(hello + ' ' + name);
// Apps Script의 자료형
let myname = '김르탄';
let phone = '010-1234-5678';
let myage = 99;
let ismale = true;
// console.log(myname);
// 자료형 확인하기 typeof()
// console.log(typeof (myname));
// Apps Script의 배열(리스트)
let fruits = ['사과', '배', '감', '귤'];
// console.log(fruits);
// console.log(fruits[0]);
// Apps Script의 오브젝트(딕셔너리)
let profile = {};
profile = { name: '영수', age: '24' };
// console.log(profile);
// console.log(profile['name']);
// console.log(profile.name);
// Apps Script의 조건문
let age = 21;
// 조건을 괄호() 안에 넣고, 조건이 참이라면 중괄호{} 안에 실행 내용을 넣습니다
// 다른 조건이 필요하다면 else if 라고 작성하고 조건과 실행 내용을 넣습니다
// 모두가 참이 아닐 경우에는 else를 사용합니다
if (age > 65) {
// console.log('노약자입니다.');
} else if (age > 19) {
// console.log('성인입니다.');
} else {
// console.log('미성년자입니다.');
};
//Apps Script의 반복문
// let fruits = ['사과', '배', '감', '귤'];
// for문
// 조건을 괄호() 안에 넣고, 조건이 참일 때 중괄호{} 안에 실행 내용을 넣습니다
// 반복문을 실행할 인덱스 i를 선언하고 인덱스의 상태에 대해 정의합니다
for (let i = 0; i < fruits.length; i++) {
// console.log(fruits[i]);
}
// forEach문
// 리스트.forEach()로 사용하여 앞에서 작성한 리스트의 개수만큼 순회합니다
// forEach() 함수 괄호 안의 괄호는 리스트를 돌아가면서 가리키는 값의 이름입니다
fruits.forEach((fruit) => {
// console.log(fruit);
});
//Apps Script의 함수
// 내장 함수를 호출
// 함수이름()으로 괄호()를 여닫아 실행(호출)합니다
// console.log('Hello Rtan'); // 괄호 안의 내용을 출력해
phone.split('-'); // mytext라는 -라는 문자를 기준으로 나눠 담아봐
// 함수를 호출
let newJuice = makeJuice('사과');
// console.log(newJuice);
}
// 새로운 함수를 선언
function makeJuice(ing) {
return ing + '주스';
}
2. Apps Script 기본 사용 방법
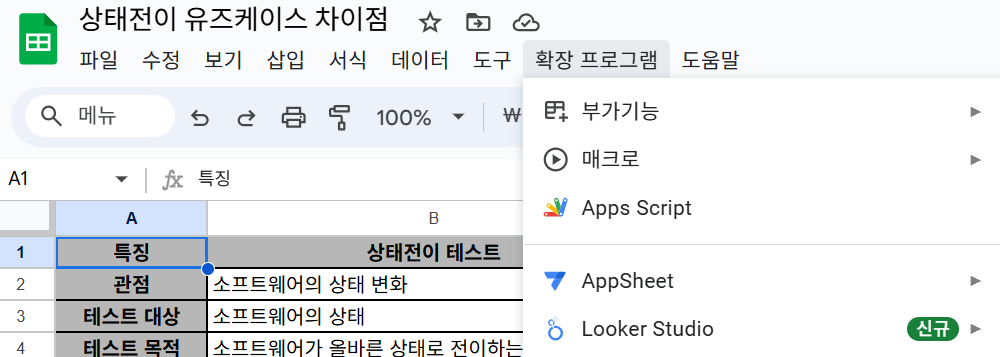
- 구글 워크스페이스 서비스에서 도구모음 [확장 프로그램] → [Apps Script]로 접근 가능

- Apps Script 워크스페이스의 이름 수정 (ex. ㅇㅇㅇ관리 자동화)
- 스크립트 작업 공간 내부에 있는 `Code.gs`를 수정해서 자동화 도구를 완성합니다.
- 자동화 도구는 이름과 같이 Apps Script라는 프로그래밍 언어를 통해 작성합니다.
- Apps Script는 JavaScript를 기반으로 작성된 구글 워크스페이스 자동화 전용 프로그래밍 언어입니다.
- 아래와 같이 새로운 스크립트 파일 `Start.gs`에 코드를 작성하고 저장 후 실행을 눌러 스크립트를 작동합니다.
function myFunction() {
// Apps Script는 JavaScript 기반의 프로그래밍 언어입니다
// 변수 만들기
let hello = '안녕하세요!';
let name = '김르탄';
// 출력 구문. Python의 print()와 같습니다
console.log(hello + ' ' + name);
}